こんにちは!
私は在宅でWebデザインとSNS運用の仕事をしているフリーランスのもちこです。
昨年までは会社で事務の仕事をしておりましたが、ある日突然、社長から会社を解散したいと言われました。
実際には会社はまだ存在していますが、「この先どうなるのか分からない」と思った時に、アラフィフでスキルゼロだと、厳しい現実が待っていると思うと、ぞっとしました。
そこで、スキルを身につけて在宅ワークを始めよう!と決意しました。
私はずっと事務職だったので、デザイン経験はほぼゼロ。
絵を描くことは好きだけど、大してうまくないです(笑)。
唯一デザインに触れたのは、不動産会社で、広告担当の同僚と関わったとき。
広告の文字修正はしたことはありますが、自分で作ったことは一度もありませんでした。
って思っていたのは一瞬でした。
実際やってみると、びっくりするほど下手くそすぎてヤバかったです。
って思っていませんか?
私もデザインができなすぎて、始めたもののやっていけるのか不安でしかなかったです。
でも、学んで分かったことがあります。
それは、 デザインは、センスではなくルール。
ルールに従えば、誰でもできるようになる!
という事でした。
今回は初心者が絶対に知っておきたい「デザインの原理原則」についてお伝えします。
デザインの基本は「4つの原則」
初心者はとにかく、オリジナリティ出しすぎて失敗する。
これ、私もやってました(笑)
結論からお伝えすると、
基本を守れば、デザインはできるようになります!
なんか微妙なデザイン、ダサい、素人っぽい…
それは、基本のルールから外れてしまっているからです。
微妙なのにはちゃんと理由があるって、知りました。
脱素人デザインの基本、デザイン4大原則お伝えしていきますね。
デザインの4原則ってなに?

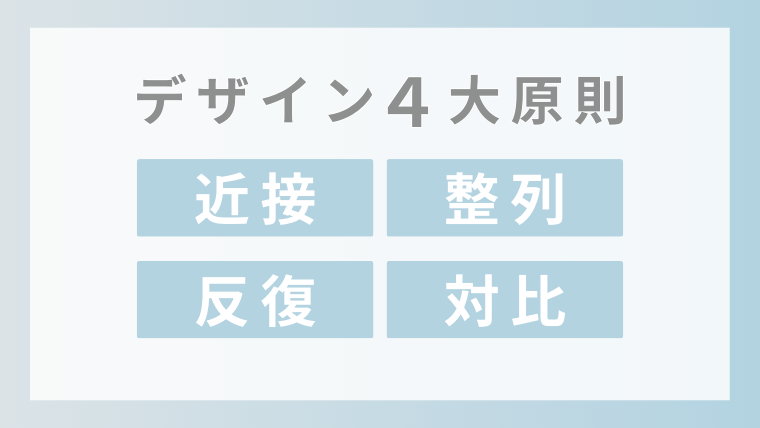
デザインには、4つの原則、
「近接」「整列」「反復」「対比」
というものがあります。
デザインを構成するためには、基本原則の理解が重要です。
私も最初は何から手を付けたらいいのか全然わからなかったです。
では、デザインは何のために必要?なくてもよくないかと思いませんか?
究極伝わればデザインは無くてもいいと、私は思います。
デザインは、「本当に届けたい!」という熱を加えて、相手に伝わりやすくするスパイスのようなものだと思います。
届けたい人に伝わるデザインは、4つの原則に気を付けて行うようにすると、初心者でもうまく作ることができます。
では、4つの原則、「近接」「整列」「反復」「対比」についてお伝えしていきます。
原則1:近接(グループ化)

「近接」とは、関連する要素を近づけてグループにまとめること。
要素を近づけると、関連性やつながりがわかりやすくなります。
例えば、メニュー表
写真、商品名、金額、これらが一つのグループになることで、
パッと見ただけでそのものの情報が理解しやすくなります。
バラバラしていると、写真は何を示しているのか分かりづらくなってしまいます。
関連する要素、別要素を分かりやすくするために、同じ要素で集めること、別要素と距離を置くことを意識するために、余白を意識し、
デザインを見る人が瞬時にわかる、ということを意識するといいですよ。
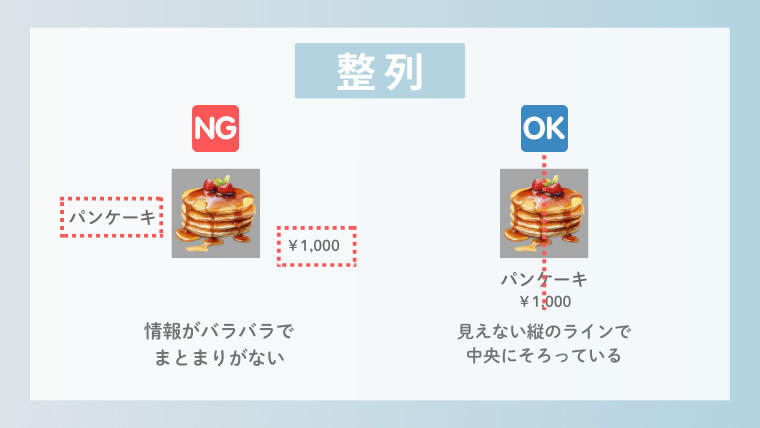
原則2:整列(揃える)

「整列」とは、要素をルールを決めてレイアウトすることです。
関連する要素同士のサイズや色、フォントに配置する規則を決めてレイアウトすることで、見やすくて統一感があり、視覚的なストレスを軽減します。

また、整列には、
左右、
「左揃え」中央揃え」「右揃え」の3種類のレイアウトがあり、
上下も、
「上揃え」「中央揃え」「下揃え」の3種類のレイアウトに分けられます。
デザイン全体にこの揃えの規則を一定にレイアウトすることで、素人デザインから脱却できます。
📍関連する情報同士のサイズ色を統一する
📍揃えのレイアウトに一貫性を持たせる
📍透明のラインを意識する
原則3:反復(繰り返す)

「反復」は、同類の要素ごとに同じルールを繰り返すことです。
反復は、一つの要素に決めたルールを他の要素にも同じように適用することで、全体的に統一感のあるデザインになります。
逆に、反復しているデザインの中で、別のルールの要素が入り込むとデザインに違和感が生じてしまいます。
原則4:対比(メリハリ)

「対比」とは、要素に優先順位をつけ、メリハリをつけることにより、伝えたいことをより際立たせることです。
デザインする要素の中で、誰にどういうアクションをしてほしいかによって伝えたい内容のフォントの大きさが変わりましす。
優先順位をつけ、見た瞬間に情報が伝わることを考えレイアウトすることが大事です。
最後に
「私はセンスがないから…」
なんてあきらめる必要はないです。
デザインは、誰かの、「伝えたい」と思う気持ちに寄り添うことで、本当に、届けたい人に届くデザインができるようになります。
まずは、揃える、まとめる、繰り返しを意識することで、今までなんとなくだったデザインが喜ばれるデザインにまれ変わりますよ。
最後まで読んでくださりありがとうございました!
デザインやってみたいな~って思っていただけたら嬉しいです。
もちこ