こんにちは!
私は在宅でWebデザインとSNS運用の仕事をしているフリーランスのもちこです。
昨年までは会社で事務の仕事をしておりましたが、ある日突然、社長から会社を解散したいと言われました。
実際には会社はまだ存在していますが、「この先どうなるのか分からない」と思った時に、アラフィフでスキルゼロだと、厳しい現実が待っていると思うと、ぞっとしました。
そこで、スキルを身につけて在宅ワークを始めよう!と決意しました。
私はずっと事務職だったので、デザイン経験はほぼゼロ。
Webデザインを学んでいた頃の悩み、それは配色。
私も配色はものすごく苦手で、ダサいけど、どうしたらいいのか分からず何度もやり直しました。
この記事では、デザイン初心者の方でも、オシャレに見せる配色の考え方とコツをお伝えしていきます。
配色がとっ散らかるのはなぜ?よくある3つの失敗
配色もデザインの4大原則のように基本となる考え方があります。
こちらも基本を知らずに オリジナリティを出すことは危険 です。
そこで、私もデザイン学習初期にやってしまった失敗についてお伝えしていきます。
①色の数が多すぎる
多色使いのスキルは、相当上級の技です。
あれこれ色を使いすぎるとごちゃごちゃしてしまいがちなので、かなり難しいと思っております。
デザイン初心者が失敗せずにうまくまとめるコツは色数を絞ること。
まずは3色で配色を意識してみるとまとまりますよ!

実際見比べてもすっきりした印象になりますよね。
②明度・彩度(トーン)がバラバラ
彩度明度がそろっていないと、くちぐはぐした印象になります。
色を選ぶのと一緒にデザインに合ったトーンもそろえていくと統一感が出ます。
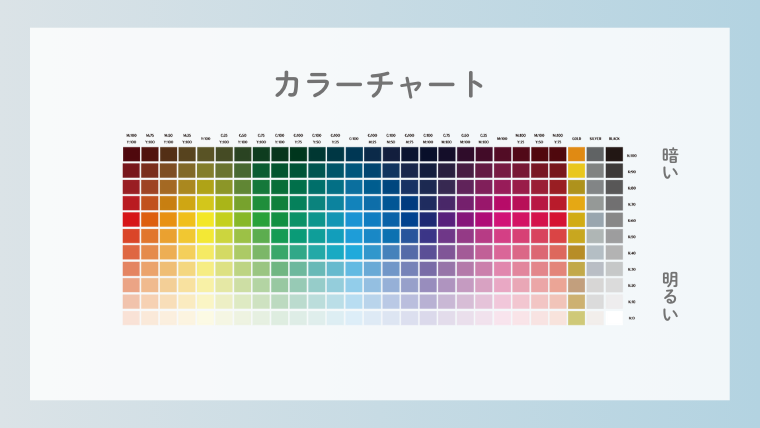
トーンマップを参考に色を決めるのもおすすめです。

トーンを変えて作るとこんな感じです。

トーンや明度が変わると印象がガラリと変わりますよね。
ターゲットとなる年代や、性別、季節などに合わせて変わります。
③メインカラーが決まっていない
色数を3色に絞りましょう!とお伝えしましたが、こちらもうまくいく配分があります。
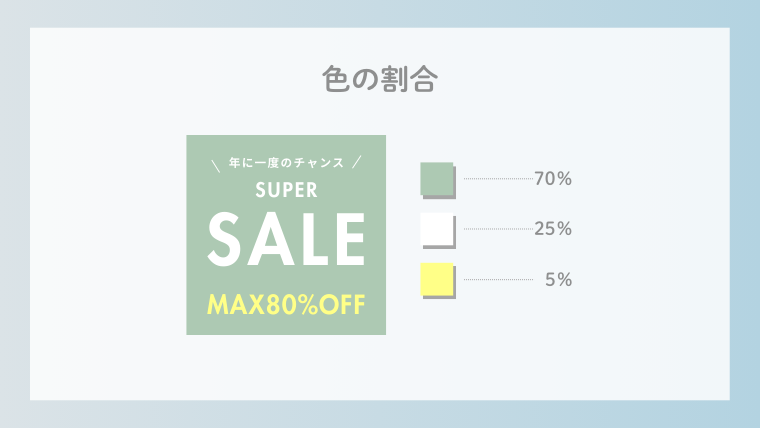
・ベース 70%
・メインカラー 25%
・アクセント 5%
この配分のように作ってみた画像はこちらです。

背景が伝えたいことに目が行くように配分してみてください。
📍色数3色が鉄則
📍トーンを揃える
📍ベース7:メイン2.5:アクセント0.5
今すぐマネできる!おすすめの配色パターン3選
基本的なことは上で書いた通りですが、実際には、どんな色のパターンにすればいいのか迷ってしまいますよね。
そこで使いやすくておしゃれに見せる配色をご紹介したいと思います。
パターン①ナチュラル系
ベースカラー:ベージュ
メインカラー:くすみグリーン
アクセントカラー:ブラウン
使う場面のイメージ(優しい、落ち着き、安心感、親しみやすさ)
・自然派・ナチュラル志向の商品(オーガニック、アロマ、雑貨)
・女性向けサロン・カウンセリング・腸活系のチラシ
・Instagaram投稿・Webサイトバナーなど
パターン②大人可愛い系
ベースカラー:グレー
メインカラー:ラベンダー
アクセントカラー:ホワイトorネイビー
使う場面のイメージ(女性らしさ・やわらかさ・信頼感・上品さ)
・女性向けサービス(美容・ファッション・占い)
・個人ブランドのバナーやインスタ投稿
・教室やスクールの紹介チラシなど
パターン③シンプル・クール系
ベースカラー:グレー
メインカラー:ネイビー
アクセントカラー:ゴールド
使う場面のイメージ(高級感・スタイリッシュ・知的・信頼性 )
・Web系サービスのLPバナー(信頼感重視)
・名刺やプレゼン資料(きっちりした印象)
・コンサル・士業・ビジネス系の告知画像など
迷ったときにチェックするポイント
配色は経験していくうちに迷わずできるようになっていきます。
ですので、様々なデザインを何度も作ることが習得への近道だと思っています。
でも、配色してみて、なんだかしっくりこない…
そんな時にチェックするポイントをお伝えします。
📍全体で何色使っている?
📍トーンはそろっている?
📍メインカラーは決まっている?
📍誰に向けたデザイン?
配色に迷ったら、一旦時間をおいてからデザインを見直すのもおすすめです。
制作している時は夢中になっているので、視野が狭まりやすい。
また、時間を空けて見直すメリットは、
新たな気持ちで見直すと新たな気付きもあるのでお勧めですよ!
配色がうまくいかないのは、センスがないのではなく、ルールに従っていないだけ。
基本的な配色のルールを意識するだけで、デザインのクオリティがグンと上がります。
ぜひ試してみてくださいね。
最後まで読んでいただきありがとうございました!
もちこ