こんにちは、もちこです。
在宅でフリーランスのwebデザイナーをしています。
まずはバナーを作ろう!とCanva を開いてみたものの、結局何から手を付けたらいいのか分からない…
完成するどころか、始まらない…
こんな経験ありませんか?
私もデザイン初心者のころ、悩みすぎて完成するまで何日もかかった経験がありました。
手が止まってしまう理由、結論からお伝えしますと、色、フォント、配置…あれやこれや最初からたくさんの情報を一度に並べて一気にやろうとするからです。
一見早く終わりそうですが遠回り。
気づけば結局なにも進まず時間だけが流れていく…
そうならないためにできること、それは、白黒でレイアウトだけを整えるということです。
まずは色は後回し、白黒でレイアウトを整えることでバナーが上手く作れるようになる練習法をお伝えしたいと思います。
この記事では、
未経験からWebデザインを学び、現在は在宅でWebデザインでフリーランスをしている私が、実際デザイン初心者の頃やっていた練習方法を、失敗談を交えながらお伝えしていきます。
色は後回し!まずは“白黒でレイアウトだけ”作る理由

色やフォントで悩んでバナー制作が進まない
そんな経験がある人に試してほしいのが、白黒レイアウト練習法です。
ここでは、なぜこの方法が有効なのか3つお伝えしていきたいと思います。
①色に悩むと作業が止まるから
とにかく最後まで一度作ってみることが大事です。
最後まで完成できないと、自分にはできないから…と作ることすらもうやめたくなってしまいます。
そうならないためにも、一旦白黒でバナーを作って完成してみることで、自分にもできる!といる達成感を持ってほしいなと思います。
できると嬉しいし、また作ってみようと思えますよ!
②装飾からはじめるとごちゃつくから
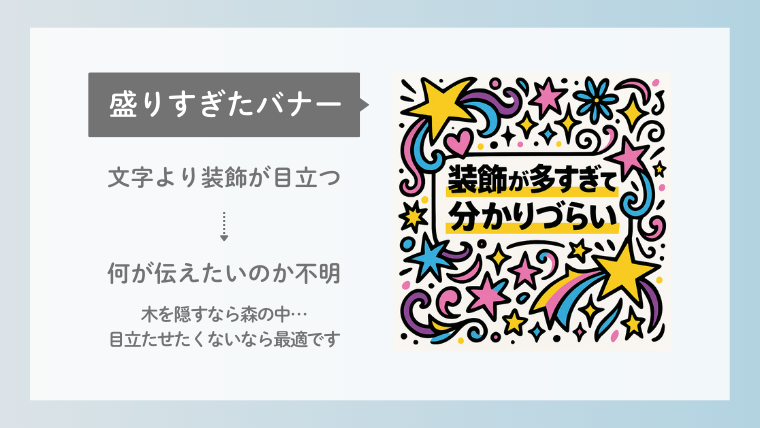
オシャレにしよう、はやりのデザインを使ってみよう、とあれこれ、デザインを盛ることで結局伝えたいメッセージが伝わりにくいバナーになってしまいます。
私が良くやってしまった失敗は、装飾のほうが、文字より目立ってしまうこと。

伝えたいコピーよりゴテゴテの装飾が目立っていたら、結局なにが言いたいのか分からないですよね。
ですので、一番届けたいメッセージをしっかり伝えるために装飾はとりあえずせず白黒でレイアウトを組んでみることをお勧めします。
③白黒レイアウトは伝える力が身につく
この白黒でレイアウトを組むという作業の一番いいことは、レイアウトの優先順位や視線の流れを意識しやすいということです。
たとえば、レイアウトを組んでいる時、白黒(無彩色)と赤(有彩色)を使ったとしたら、一番目が行くところは赤になってしまいます。
そうすると、そこばかり目立ち、情報として大事なことを読み違えてしまうこともあります。
コピーの内容の整理をするときは、できるだけ余計な情報を入れないことにより、内容に集中できるので、「伝えるレイアウト」の力が身につきます。
ターゲットにとって本当に届けたい情報や読みづらさがないか、一旦白黒でレイアウトをぜひやってみてください。
また、白黒でレイアウトがうまくいくと、色がなくても素敵なバナーになりますよ。
では、実際どのように進めたらいいのか、お伝えしていきますね。
初心者がバナーを作り始める前に決めるべきこと

作ったバナーは誰のためのものなのか考える
デザイン初心者の頃、よく失敗していたのが、文字の配置、配色、をすべて一緒に進めていくという作成手順です。
まずは基本の情報整理から始め「何を伝えるか」の土台づくりをします。
詳しい内容は 【初心者バナー作り方】たった15分!整わない原因は“順番”だった?まずやるべき3つの考え方 )
①誰に
②何を
③どうしてほしいか
これを整理することで、届けたい相手(ペルソナ)にどのような行動をとってほしいのかが決まります。
これが整ったらデザインのイメージを膨らませていきます。
ペルソナの好む世界観をなんとなくイメージしておく
フォントは最後に当てはめる工程ですが、
その前に、「どんな雰囲気にしたいのか(=世界観)」は、一旦イメージしておくのがおすすめです。
たとえば、
📍50代女性向けに優しく親しみやすい印象にしたい
📍40代男性向けにシンプルでスタイリッシュな印象にしたい
など。
こうしたざっくりとした方向性があるだけで、後からフォントを選ぶときに迷わずに済みます。
実際にフォントを決めて当てはめるのは、レイアウトが整った後でも大丈夫です。
でも、「どんな世界観を伝えるのか」を最初に考えておくことで、バナーの完成度がぐっと上がりますよ!
整って見えるバナーのための配置のコツ3つ

↓このバナーはデザイン初心者だったころの私のバナーです。

中央揃えになったり、左揃えになったり、間隔がバラバラだったり…
ただなんとなく作ってみたりするとこんなチグハグしたバナーになってしまいがちです。
でも、これは、ちょっとしたコツを抑えるだけでまとまって見えるようになります。
それではコツをお伝えしていきますね。
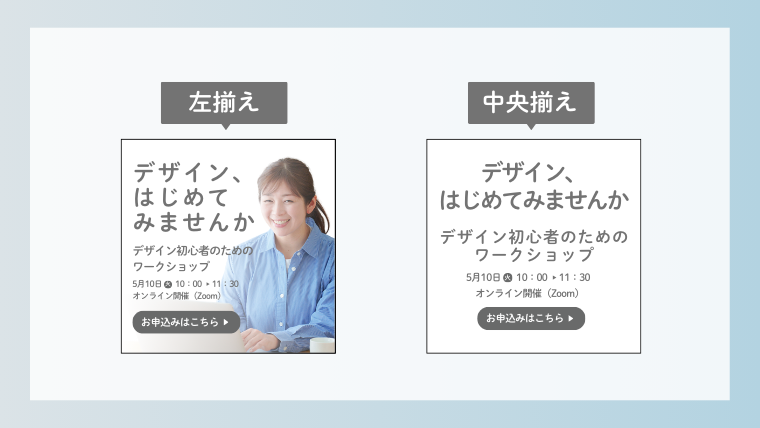
左揃え or 中央揃えを決める

バナーは伝えたい情報がすらすらと読めるようにレイアウトを組むことがコツです。
これは視線の流れが左から右へ、上から下へという規則をイメージすることで自然に読めるようになります。
ですので、バナー制作は文字を左揃えにすると、もしくは中央揃えにレイアウトを組むのが基本です。
左揃えは、情報を順序立てて伝えたい場合に適しています。
中央揃えは、バナー全体のレイアウトを中心に組むことで、伝えたいメッセージを目立たせたい時に適しています。
どちらの揃え方も、バナーの目的や伝えたい内容に応じて選択してみてください。
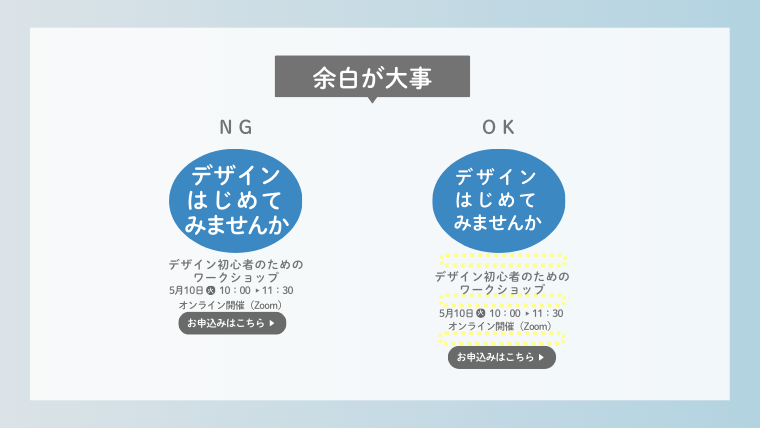
余白を意識する

レイアウトを組んでいると、隙間が気になる…そんな状態になることもあります。
ここで、大事なことは、ぽっかり空いてしまったスペースではなく、意図して作ったスペースになるように余白を作ることがポイントです。
意図した余白
📍重要な情報の周囲に余白を設けて目立たせる
📍関連する要素同士を近づけ、関係ない要素とは距離を取る
📍全体のバランスを整え、視線の流れをスムーズにする
意図しない余白
× 要素がバラバラに配置され、情報の関係性が不明瞭
× スペースが不均等で、視線の流れが途切れる
× なんとなく理由なくぽっかり空いている
そうはいっても空白を作るのは、最初はむずかしいとおもいます。
ですので、初心者の方は、まず要素をまとめ、要素間にスペースを意識して設けることから始めてみると良いと思います。
余白がうまく活用できるようになると、デザインの質がグンと上がり、伝えたいことが伝わりやすくなりますよ。
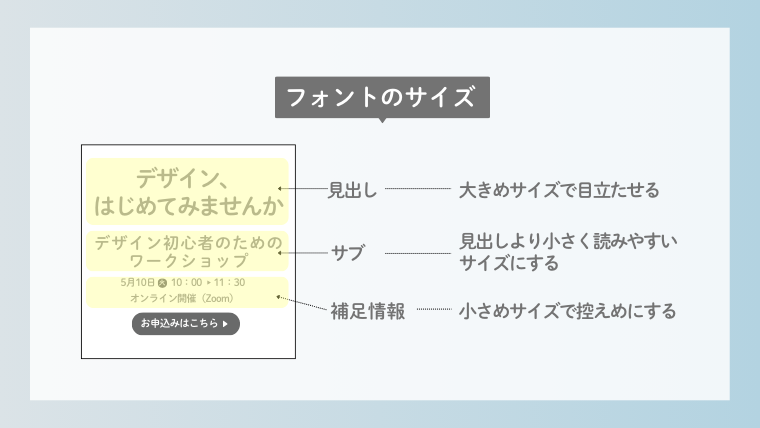
サイズや間隔を揃える

フォントのサイズを統一することで、情報の優先順位が明確になり、読みやすくなります。
見出し → 大き目のサイズで目立たせる
本文 → 見出しよりは小さくサブで読みやすいサイズにする
補足情報 → 小さめのサイズで控えめにする
例えば、見出しを24px、本文を16px、補足情報を12pxといった感じにサイズに統一感を持たせることでデザインが整って見えます。
図形のサイズも要素ごとにサイズを統一するなど、とにかく揃えるのが整って見せるコツです。
また要素間の間隔の幅を揃えることもレイアウトするとき意識するとバナー全体のバランスが良くなり、視認性が向上します。
ぜひこのコツを意識してデザインのレイアウトを組んでみてくださいね。
バナーを白黒でレイアウトを組むステップ

いよいよ、デザインに入っていきます。
ちょっと面倒かなぁ…とすっ飛ばしたいですよね。
でも、このステップを段階的にすすめ、バナーを作ることにより、情報の優先順位やバランスを視覚的に把握できるので、ぜひ順番を飛ばさずにお試しくださいね。
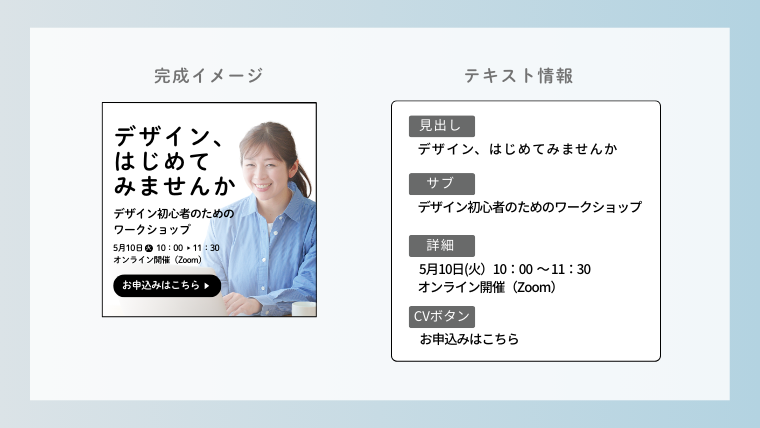
今回は下の図のバナーを作ってみたいと思います↓

それでは見ていきましょう。
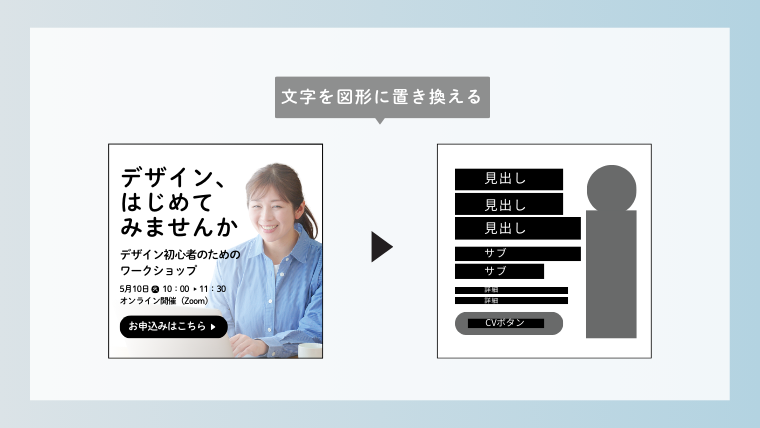
配置する際、文字を図形として配置してみる

最初に、テキストを四角や丸などの図形で表現します。
これは、情報の優先順位やバランスが視覚的に把握することが目的です。
全体を図形の塊のように見ることで、要素の配置やスペースの使い方をイメージしやすくなります。
例えば、お弁当箱にご飯、おかず、漬物を詰め込むように、デザインの要素も適切に配置することで、見た目が整い、伝えたい情報が際立ちます。
まずは、全体のレイアウトを図形で組み立てて、要素の配置やスペースの使い方を視覚的に確認するといいですよ。
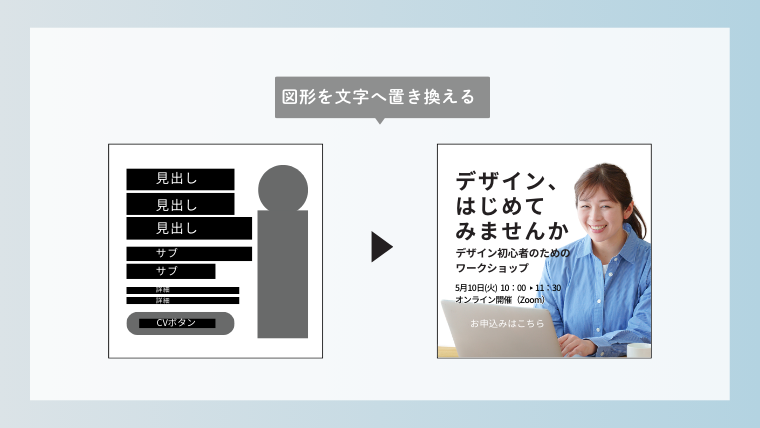
実際に文字に置き換える

図形レイアウトが決まったら今度はその図形にコピーをあてはめます。
この時注意してほしいのが、
言葉の意味が伝わらないところで改行しない
ということです。
読み手にストレスにならない部分で改行することを意識するといいですよ。
ターゲットに合ったフォントに変換する

最後にターゲットに合ったフォントへ置き換えて全体を調整します。
この時うまく見せるコツは、
見出しのサイズや太さは程よいか
小さすぎたり、細すぎたりすると、伝わらないバナーになってしまいます。
全体の余白、コピーの端を揃えたり、細部の調整ができたら、完成です!!
お疲れさまでした。
完成じゃなくていい。まずは「配置だけ」で1枚保存しよう!

いかがでしたか?
無事ここまでたどりつけましたか?
「なんだ、簡単じゃーん!」って思っていただけら嬉しいです。
白黒だけでも「伝わる」は作れます。
ここまで作れたらバナー完成まであと少しです。
色や装飾はターゲットに自分事に思ってもらう要素ではありますが、バナーを作るステップとしては、最後の工程になります。
だからこそ、まずは「伝える配置」を整えることがとっても大切なんです。
今回ご紹介した“白黒レイアウト練習法”、ぜひ試してみてくださいね!
まとめと次のステップへ
次回は、配色や装飾のコツをご紹介します!
気になる方は、ぜひまた覗いてみてくださいね。
最後まで読んでいただきありがとうございました!
次回は…バナーに色をつける配色のコツについてお伝えしていきたいと思います!
それでは、最後まで読んでいただきありがとうございました。
もちこ